Focus Chart
Modes de visualisation et scooters de données
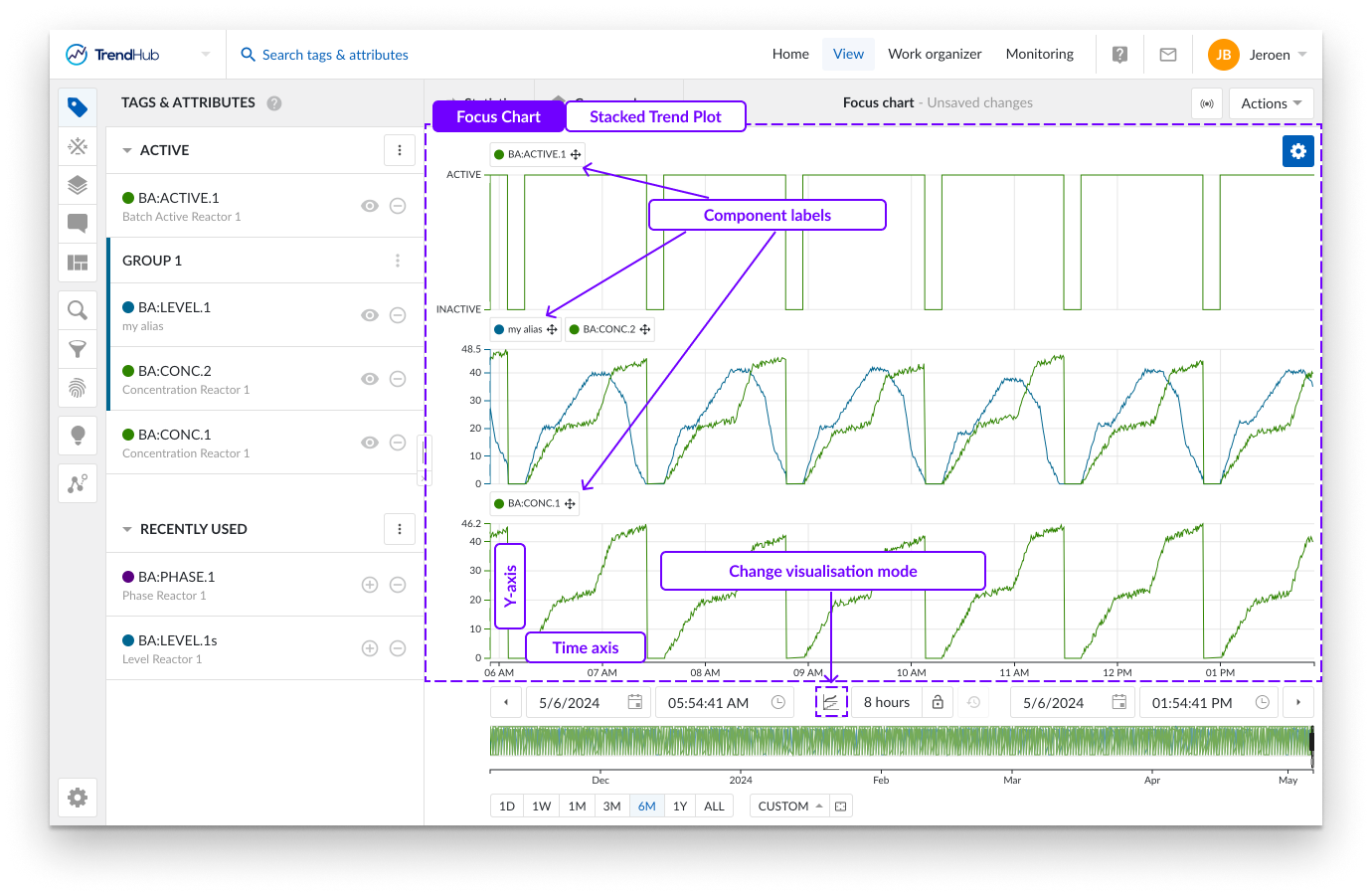
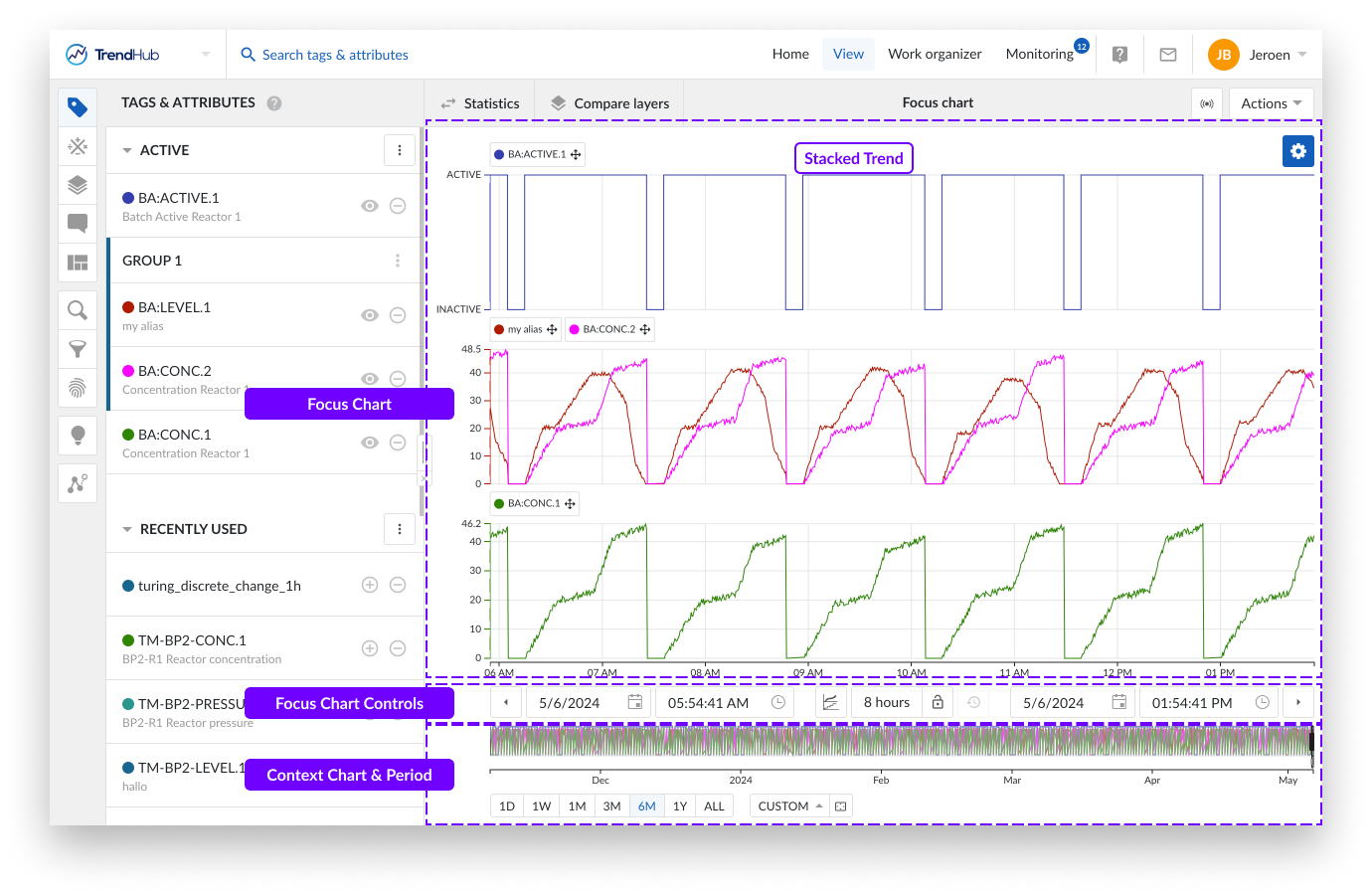
Dès qu'un tag ou un attribut est ajouté et actif, il est visualisé dans le graphique de focus. Le Graphique focus peut présenter vos données sous forme de :
Graphique de tendances empilé
Graphique de tendance
Nuage de points
Le Graphique de tendances empilés est le mode de visualisation par défaut. Vous pouvez changer de mode en cliquant sur le bouton « mode de visualization » du focus chart situé sous le graphique.

En mode Graphique de tendances empilés, chaque tag ou attribut reçoit un couloir de nage individuel sur le graphique pour visualiser ses données de séries temporelles.
Comme le montre l'image ci-dessus, vous pouvez voir trois couloirs de nage. Par défaut, chacun de ces couloirs représente un tag ou un attribut. L'axe des ordonnées se trouve à gauche de chaque ligne. Par défaut, l'axe des y de chaque Tag est réglé sur l'échelle automatique, ce qui permet de s'assurer que toutes les données sont visibles. L'échelle automatique est mise à jour lorsque cela est nécessaire.
Le réglage de l'échelle peut être modifié pour chaque Tag individuellement (échelle automatique ou manuelle) et sera mémorisé pour les sessions futures. Sous les couloirs de nage, un axe x est affiché, qui représente la date et l'intervalle de temps du graphique de focus visualisé.
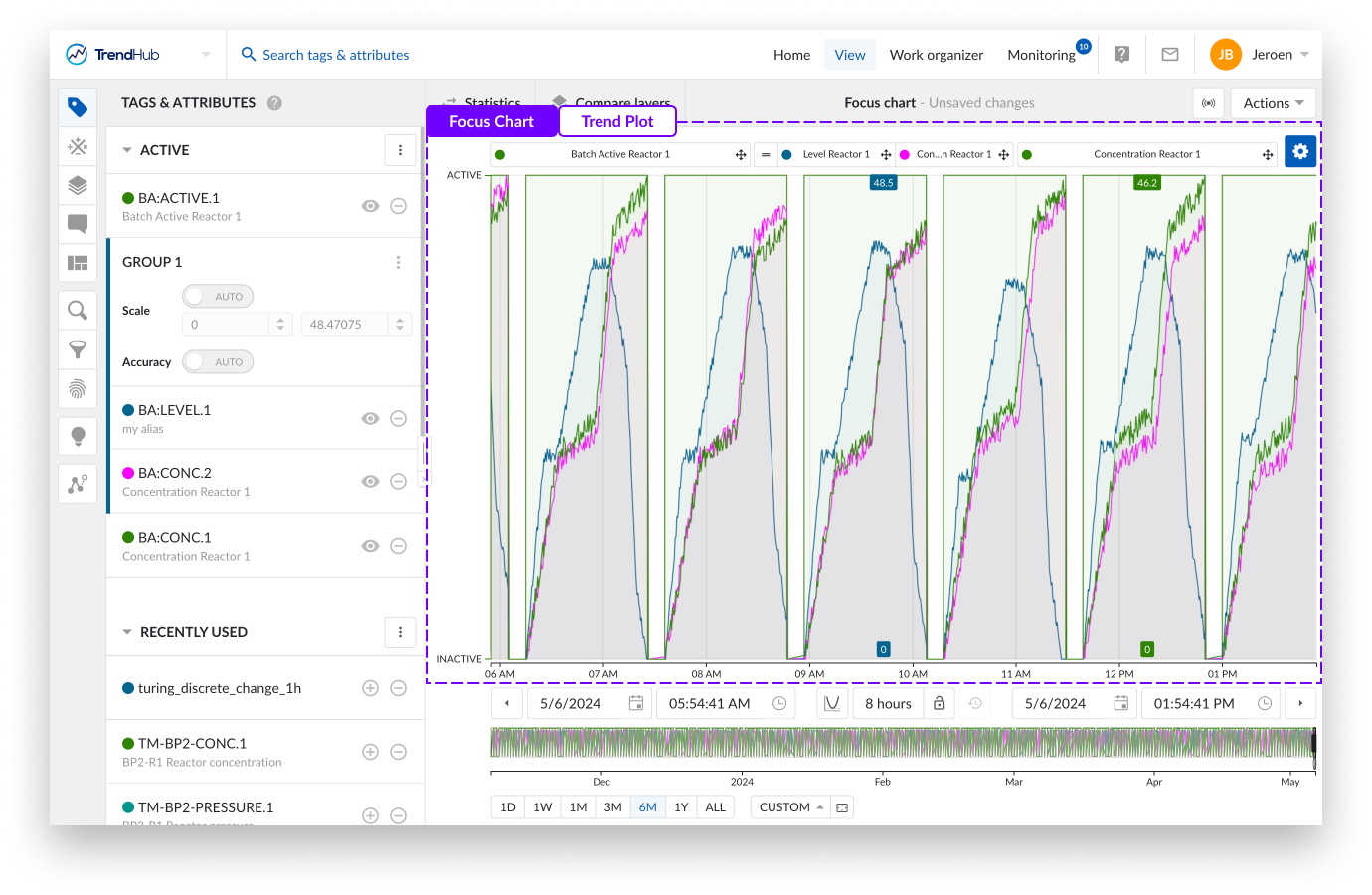
Une deuxième option de visualisation est appelée Tendance.

Tous les tags et attributs sont affichés dans un grand couloir de nage avec des tags placés au-dessus du graphique, ce qui constitue la principale différence par rapport au graphique de tendances empilé.
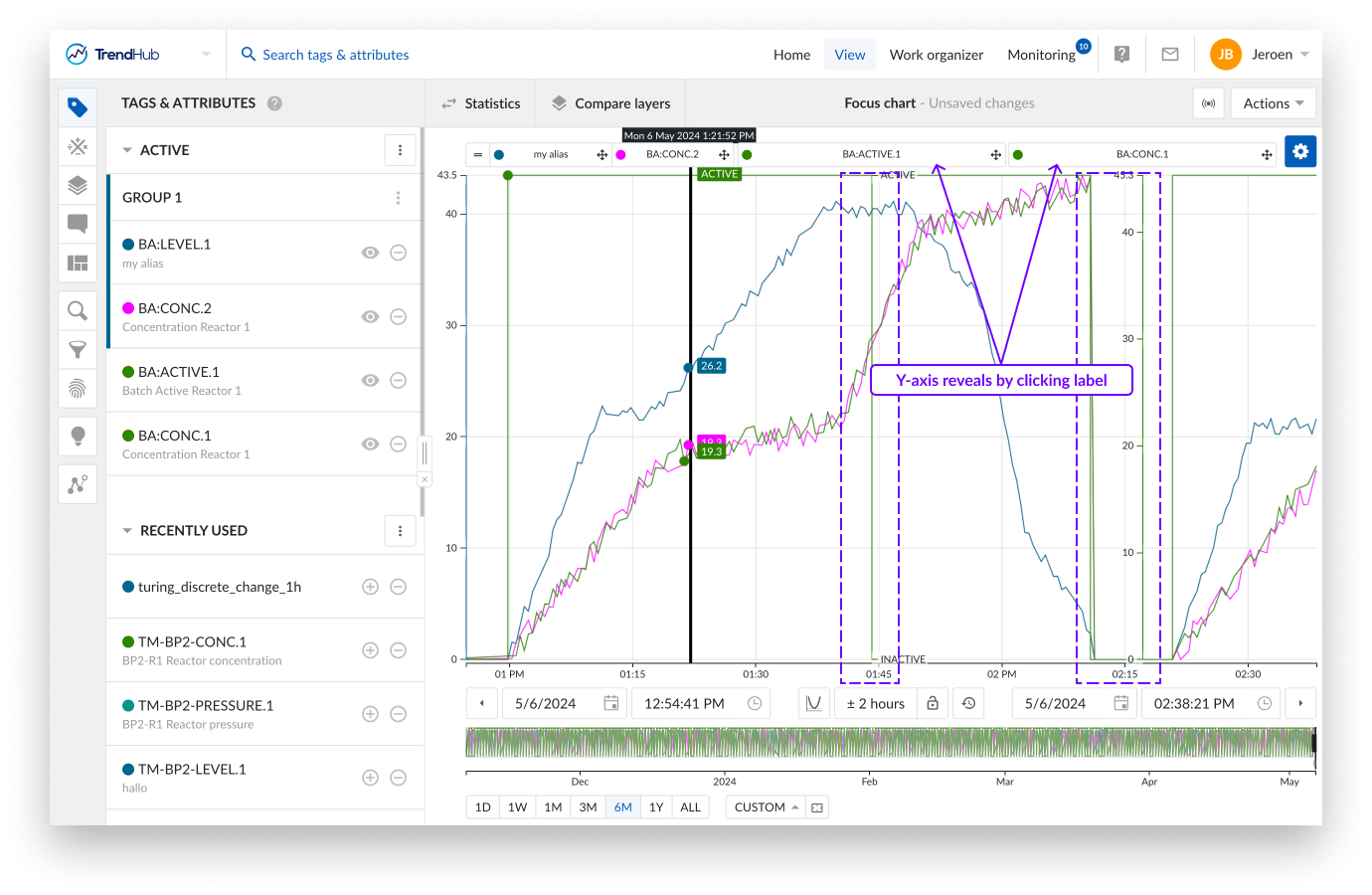
Pour éviter l'encombrement du graphique, le diagramme de tendance régulier offre la possibilité de masquer (ou de visualiser) un axe y pour le deuxième tag ou le deuxième attribut suivant sur le graphique. Pour ce faire, il suffit de cliquer sur le tag de ce tag dans le graphique de focus.

La troisième option de visualisation est le nuage de points. Le mode (multi) scatter met en évidence les corrélations entre les differentes tags visualisés pour la période sélectionnée. Plus de détails sur le nuage de points peuvent être trouvés ici lien.
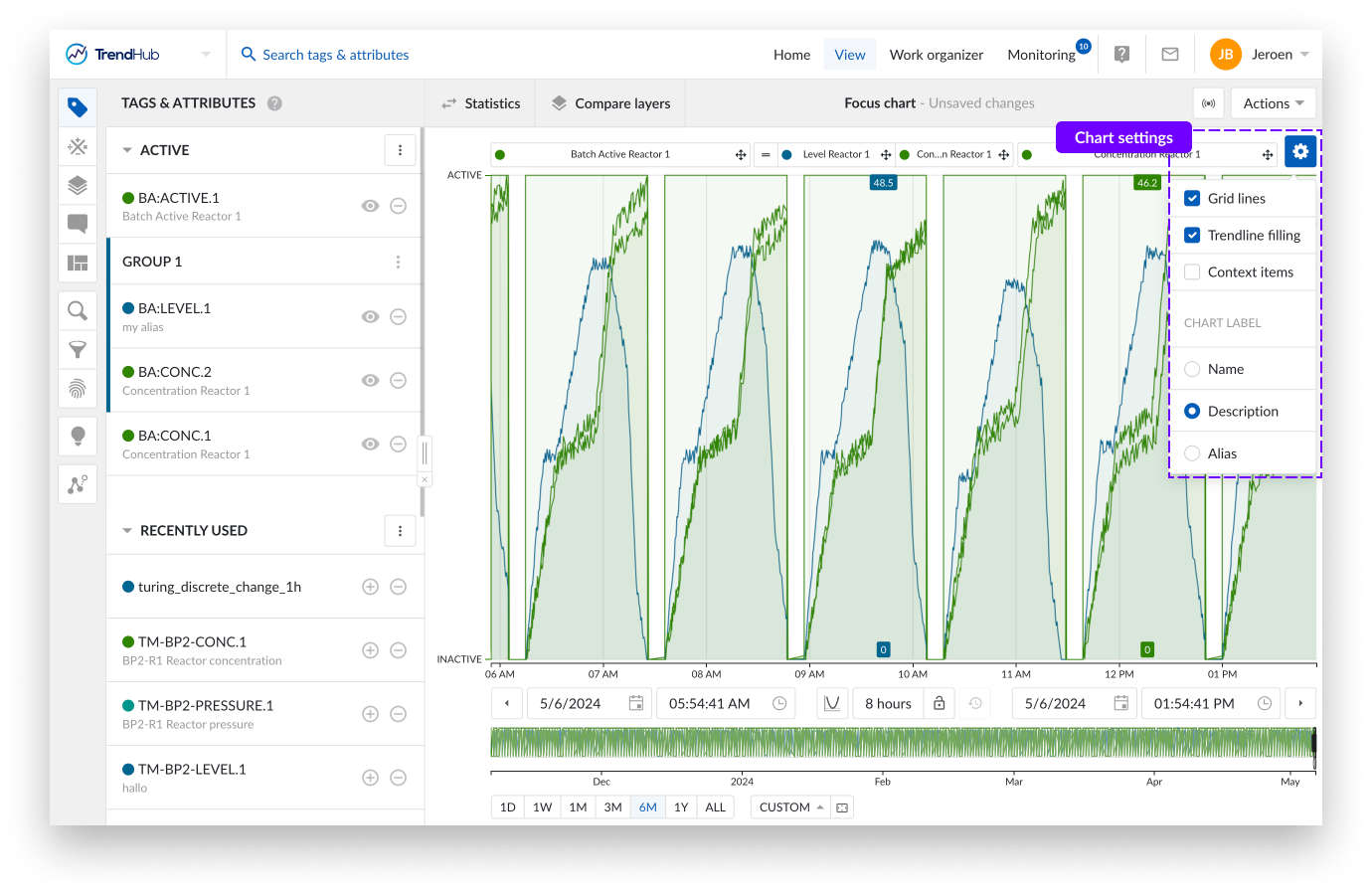
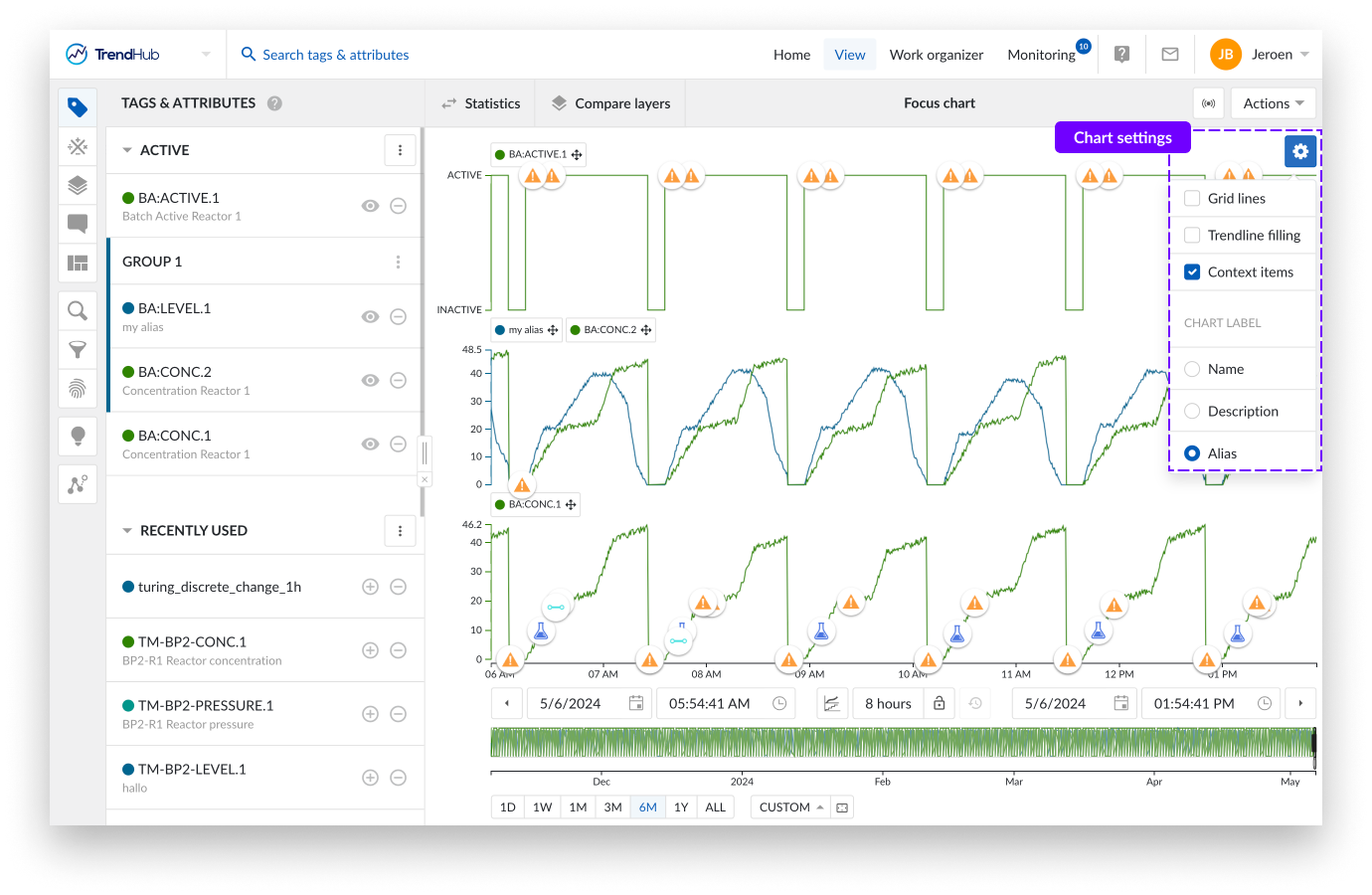
Pour chaque graphique, il existe différents paramètres que vous pouvez modifier pour ajuster le graphique à votre convenance. Les paramètres se trouvent en haut à droite du graphique de focus, derrière le bouton bleu des paramètres.


Pour les graphiques « Tendance » et « Tendance empilée », les paramètres suivants sont disponibles.
Context items : Lorsque vous activez l'option « Éléments de contexte », les éléments de contexte associés à la période que vous avez visualisée apparaissent sur le graphique. Cette option est activée par défaut pour les deux modes de visualisation des séries temporelles.
Note
De nombreux éléments de contexte auront un impact sur les performances du graphique.
Remplissage de la ligne de tendance : En cochant l'option « Remplissage de la ligne de tendance », la zone située sous la courbe de chaque tag et attribut sera remplie d'une couleur ombrée. Cette option est activée par défaut pour les graphiques de tendance.
Quadrillage : La sélection de cette option permet de placer des lignes de quadrillage sur le graphique, ce qui facilite la lecture des valeurs. Cette option est désactivée par défaut pour les deux modes de visualisation des séries temporelles.
Libellé du graphique : Cette section vous permet de préciser comment les tags ou attributs seront indiqués sur le focus chart (Nom, Alias ou description). L'alias est sélectionné par défaut. Les noms de tags ou d’attributs seront utilisés comme solution de secours au cas où aucun alias ou description de graphique n’est disponible. Un alias de graphique personnalisé peut être défini dans les détails du tag. Voir Cet article pour plus d'informations.
Note
Les paramètres des différents modes de visualisation sont enregistrés séparément pour votre utilisateur, ce qui signifie que vous pouvez avoir un paramètre activé pour un mode alors que ce même paramètre est désactivé pour le second mode. Les options seront sauvegardées et réutilisées lors de votre prochaine session.
Note
Tous les paramètres des graphiques sont enregistrés dans une vue. Cela signifie que lorsqu'un collègue ouvre l'une de vos vues partagées, vos paramètres graphiques sont activés pour cette vue.
Reorganizing tags, attributes
In both trend modes you can reorganize the tag labels on the chart by grab and drop to another location. In the trend plot you move a label next to another, while in the stacked trend plot you move the labels in between different swim lanes.
By doing this the order of tags and attributes will be changed on the plot as well as in the Tags & Attribute list.
Creating groups is also possible. You can do this by dropping a label on top of another label. Once a group is created, the scale setting of the first tag in the group is used for the whole group. Group scale settings can also be adjusted. Click the group in the Tags & Attributes list to do this.
Note
For more information about grouping please check the following link.
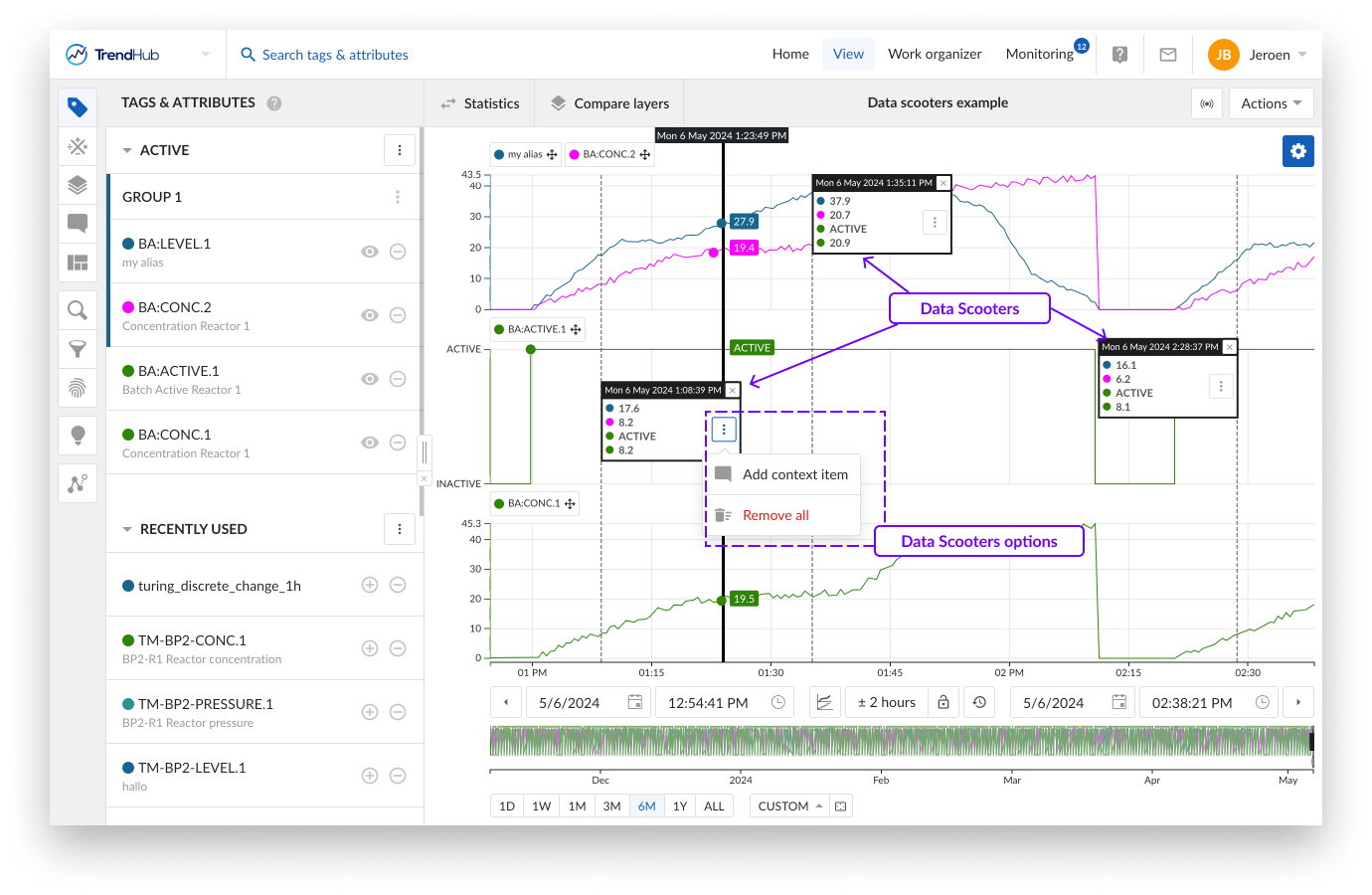
Creating data scooters
Data scooters are boxes on the focus chart that contain the values of all the visible tags and attributes at a specific time on the base layer. For analog tags, values are linearly interpolated. For discrete, string and digital tags, the value of the last recorded point is displayed. You can create an unlimited number of data scooters to compare your values of the base period at every moment in time.
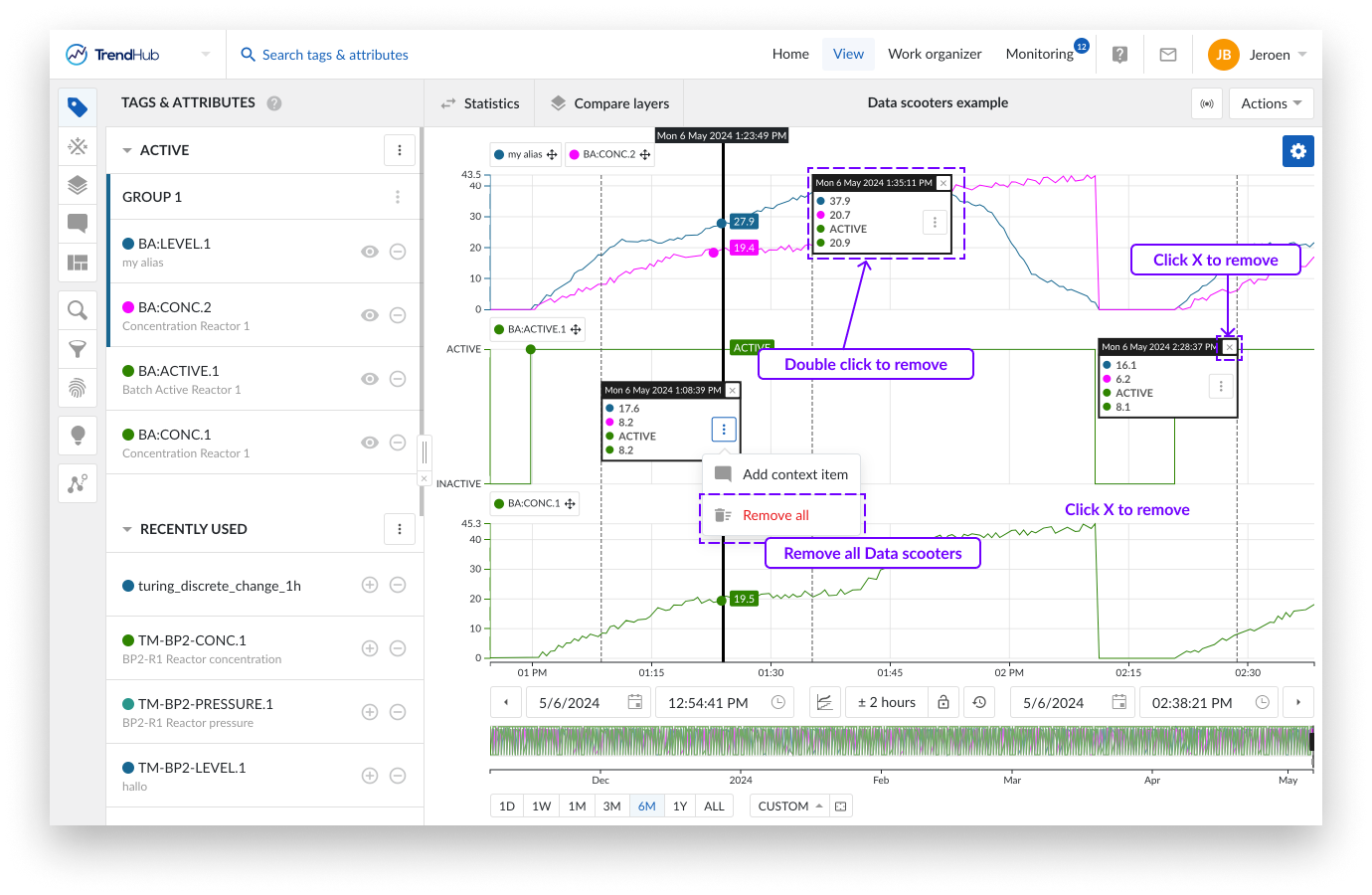
Adding data scooters is done by double clicking anywhere on the focus chart (Trend and Stacked trend plot). Each data scooter can be grabbed and dragged to another position on the focus chart as desired. A single data scooter can be removed in two ways. Double click anywhere on an existing data scooter or click on the cross button in the top right corner of the data scooter.

Note
When data scooters are used on large zoomed out periods with rapidly varying data, the accuracy of the values displayed on the data scooters are limited. Best results are obtained by zooming in on the desired period.
When a data scooter is created, you will see the three vertical dots button. Clicking this button reveals the options for the data scooter:
Add context item - Is a data scooter showing the start of something that is going wrong? Mark it with a context item. Clicking the data scooter's 'Add context item' button will start the creation of a context item.
The advantage of creating a context item in this way is that the start date and time are automatically filled out for the context item you are trying to create, after entering a context item type. An end date and time can be set after the creation of the context item.
More information about the creation of context items can be found here.
Remove all - A single data scooter can be removed in two ways. Double click anywhere on an existing data scooter or click on the cross button in the top right corner of the data scooter.
It is also possible to remove all data scooters at once. To do this, click on the three vertical dots button in any of the available data scooters, which reveals the data scooters option list. Click the 'Remove all' option to remove all data scooters.

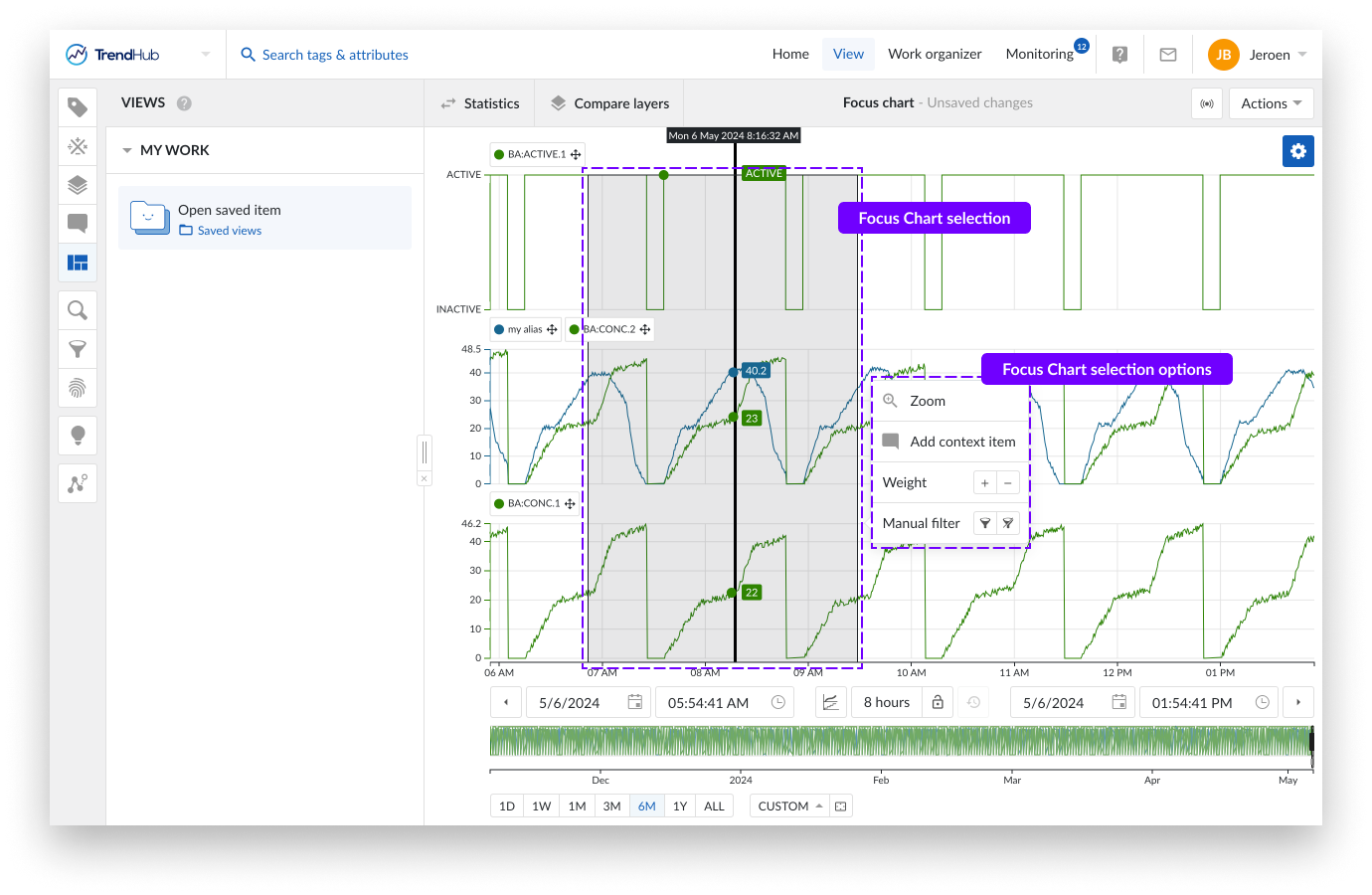
Focus chart selection
You can create a selection on the focus chart by dragging and dropping your mouse over the focus chart. While doing this you can immediately see a grey box appear on the top left corner of the length of period you are creating.
Once completed, you can see a highlighted period, and a popup that provides you with actions that can be applied to the highlighted period.

You have the following options:
Zoom: This option will zoom into the selection on the chart you have created.
Add context item: Did something happen in the selected period? Mark it with a context item. Clicking this option will start the create context item flow.
The big advantage of creating a context item in this way is that the start / end date and time are automatically filled out for the context item you are trying to create, after you enter a context item type.
More information about the creation of context items can be found here.
Weight: Increase the density of the tags and attributes in that period. Weights are used in similarity searches, to increase the importance of that selected period.
More information about weights and similarity search can be found here.
Manual filter: With this filter option, you can exclude the selected period (or include it again). Filtering out periods removes them, ensuring that they are not used in any subsequent analyses in TrendHub (e. g., statistics / compare layer table, searches, etc.)
Filtered out period settings can be saved, meaning you can use them in later sessions.
More information about filters can be found here.
Navigation temporelle et paramètres du graphique
La navigation temporelle intuitive de TrendMiner vous aidera à vous déplacer rapidement dans toutes vos données visualisées, pour trouver les tendances qui vous aideront à définir un problème ou à confirmer une hypothèse.
Les données sont visualisées sur le Graphique de Focus et le Graphique de Contexte. Le Graphique de Contexte plante le décor et définit les données sur lesquelles les recherches et les filtres seront appliqués. Le Graphique de Focus représente la plus grande partie de l'application et affiche les données des séries temporelles durant la période d'intérêt. Ces deux niveaux peuvent être utilisés pour naviguer dans le temps.

Le graphique de focus lui-même offre diverses commandes pour la navigation dans le temps.
Le zoom sur le graphique (avant et arrière) peut être effectué en mode défilement avec votre souris ou votre pavé tactile.
Une autre possibilité pour zoomer sur le graphique est la création d'une sélection sur le Graphique de Focus. Cela se fait par une action de “cliquer et glisser” sur le graphique, créant ainsi une sélection grisée. En faisant cela, vous mettez en évidence votre intérêt pour cette période. Lorsque la zone est sélectionnée, un menu de sélection apparaît, comprenant une option de zoom.
Le panoramique est une autre possibilité pour se déplacer rapidement dans le temps ou d'augmenter la période de temps actuelle. Cela se fait à l'aide de la fonctionnalité de “glisser-déposer” sur l'axe du temps.
Le comportement est différent selon l'état de la serrure (commandes du Graphique de Focus).
Serrure fermée
La période entière se déplace vers la gauche ou la droite (la durée de la période reste fixe).
Le déplacement vers la droite montre des données plus anciennes.
Le déplacement vers la gauche montre des données plus récentes.
Serrure ouverte
La période s'agrandit, chargeant plus de contenu d'un côté.
Déplacer l'axe vers la droite ajoute des données plus anciennes au Graphique de Focus, la date de fin reste fixe.
Déplacer l'axe vers la gauche ajoute des données futures au Graphique de Focus, la date de début reste fixe.
Note
Remarque : La valeur par défaut du bouton de verrouillage est déverrouillé.
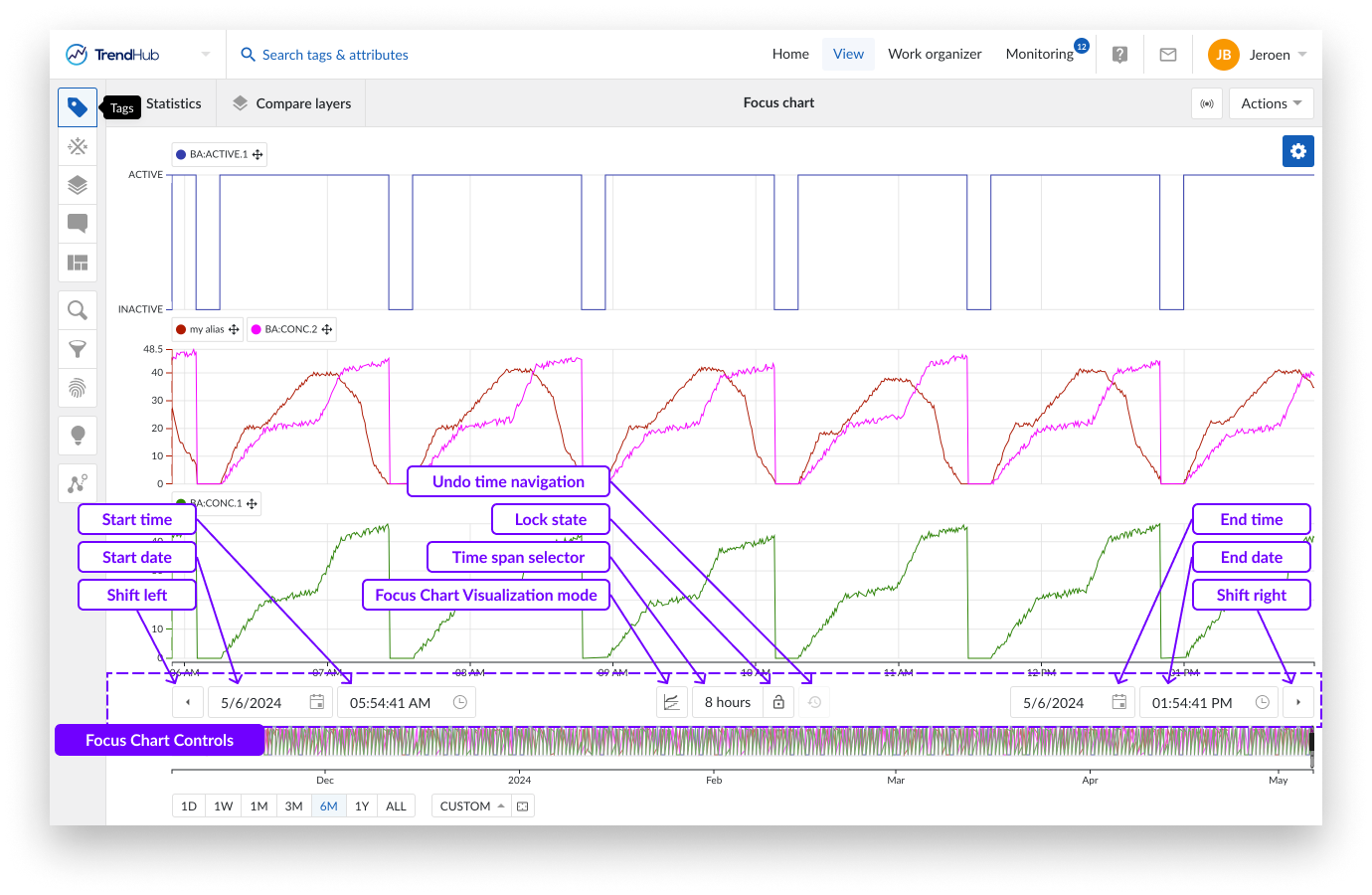
Sous le Graphique de Focus, il y a quelques boutons qui vous permettent également de vous déplacer dans le temps.

En commençant par les boutons de déplacement (boutons fléchés), les boutons les plus à gauche et les plus à droite déplacent le Graphique de Focus dans cette direction. Le comportement précis dépend ici aussi de l'état du bouton de verrouillage déjà mentionné plus haut.
Lorsque le bouton est déverrouillé, les deux boutons ajouteront 20 % de la taille de la fenêtre actuelle à la période. Lorsque le bouton est verrouillé, les boutons déplacent le graphique vers la gauche ou la droite, également de 20 %.
À côté des boutons de déplacement à gauche et à droite, vous avez des sélecteurs de date et d'heure. Utilisez ces boutons pour sélectionner l'heure de début et de fin du Graphique de Focus.
Entre les sélecteurs de date et d'heure, nous avons quelques boutons d'option supplémentaires, à commencer par le premier, le bouton de mode de visualisation du Graphique de Focus. En cliquant sur ce bouton, une liste des visualisations de graphique disponibles s'affiche. Les options ici sont :
L'heure de début sera mise à jour lorsque vous utilisez cette option. La date de fin reste la même.
Les intervalles de temps suivants sont inclus : 1 - 2 - 8 heure(s), 1 - 7 - 30 jour(s) ou la possibilité de saisir des périodes de temps spécifiques.
Avec la période personnalisée, vous pouvez sélectionner la période exacte que vous souhaitez voir affichée sur le Graphique de Focus. Pour saisir une période, il suffit d'utiliser “a” pour année, “M” pour mois, “sem” pour semaine, “j” pour jour, “h” pour heure, “m” pour minute et “s” pour seconde.
Par exemple : pour une période de 1 semaine, 2 heures, 2 minutes et 10 secondes, il suffit d'entrer ce qui suit :
1sem 2h 2m 10s, puis appuyez sur la touche Entrée.
Une fois que vous avez appuyé sur la touche Entrée, le Graphique de Focus s'étend ou se contracte à la période que vous avez demandée.
Le bouton de verrouillage lui-même est situé à droite du bouton de sélection de l'intervalle de temps.
Le dernier bouton de contrôle du graphique est le bouton d'annulation de la navigation temporelle situé à droite du bouton de verrouillage. Cette option est désactivée par défaut mais peut rétablir toute modification fonctionnelle de votre vue actuelle concernant les paramètres de date et d'heure, c'est à dire annuler toute action de navigation temporelle.
Note
Lorsque vous chargez une nouvelle vue, que vous activez le mode prédictif ou que vous activez une vue en mode en direct, le bouton d’annulation de la navigation temporelle est réinitialisé.
Le Graphique de Contexte montre un aperçu des données pertinentes à examiner (applicable sur les recherches et les filtres). Sous le graphique, vous trouverez quelques options pour définir votre Graphique de Contexte, et apprendre quel est le lien entre le Graphique de Contexte et le Graphique de Focus.

La période de contexte est la période qui est visualisée dans le Graphique de Contexte et est la période qui est également utilisée lors de l'exécution de recherches ou de l'activation de filtres dans TrendHub.
Il existe plusieurs façons de modifier la période de contexte.
Note
Chaque mise à jour avec ces boutons ajuste immédiatement la période de contexte et le graphique. Toute modification apportée peut être annulée à l'aide du bouton "Annuler la navigation temporelle".
Note
La valeur par défaut de la période de contexte, lors de la connexion à TrendHub, est fixée à 6 mois.
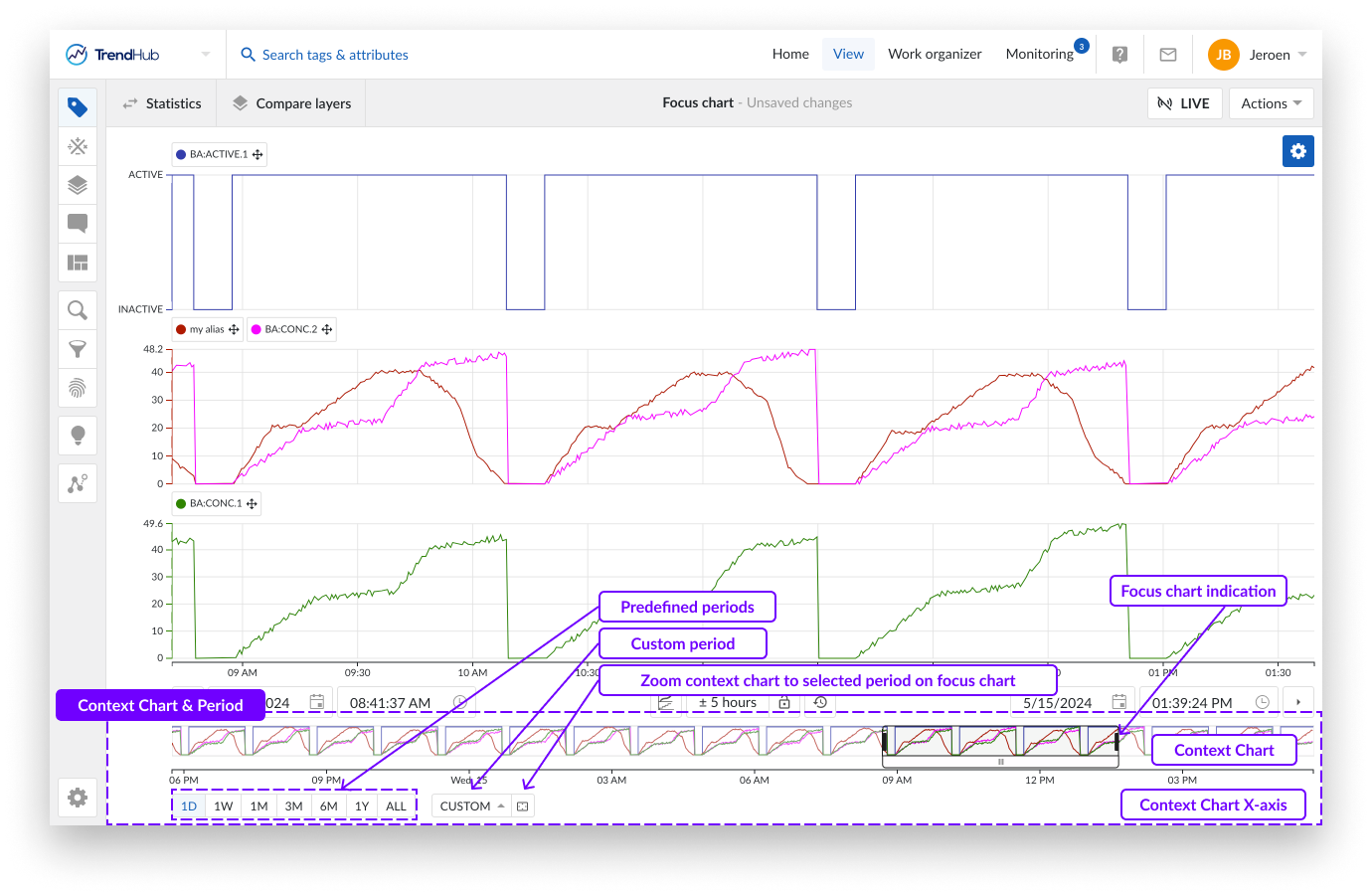
En bas, sous le Graphique de Contexte, vous aurez remarqué différents boutons indiquant une période de temps. Le premier groupe d'options est constitué de périodes prédéfinies. En cliquant sur ces boutons, vous pouvez zoomer sur le graphique contextuel dans l'une des périodes suivantes :
Un jour (1J), moment présent - 1 jour
Une semaine (1SEM), moment présent - 7 jours
Un mois (1M), moment présent - 1 mois
Trois mois (3M), moment présent - 3 mois
Six mois (6M), moment présent - 6 mois
Un an (1A), moment présent - 1 an
Toutes les données (TOUT), du début de l'horizon de l'index au moment présent
Note
Les durées mentionnées sont effectivement un mois ou une année. Par exemple : 3 mois --> du 2 janvier 2022 08:30:00 au 2 avril 2022 08:30:00.
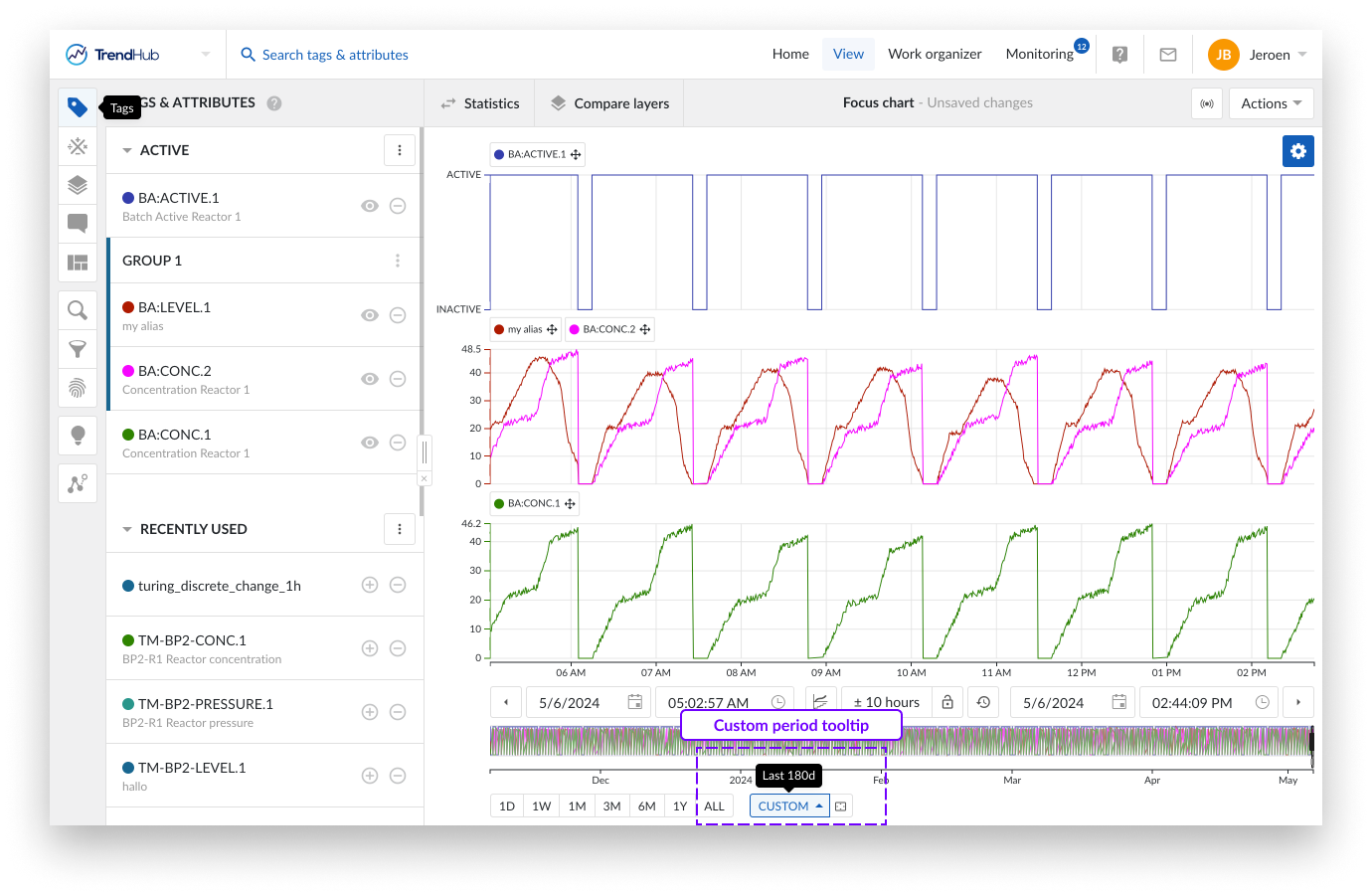
A droite de ces boutons prédéfinis, un bouton "Personnalisé", permet de définir une période de contexte personnalisée.
Avec la première option "Période de contexte", vous pouvez saisir une période personnalisée qui se comporte de la même manière que les boutons prédéfinis. En d'autres termes, vous pouvez définir la dernière "période personnalisée" souhaitée (par exemple : 5j 8h 50m 42s), qui se traduit par : moment présent - valeur entrée.
La deuxième option "Période de contexte personnalisée" vous permet de définir la date de début ET de fin, ainsi que l'heure de la période de contexte.
Note
Lorsque le bouton personnalisé est défini, la valeur saisie s'affiche dans une infobulle lors du survol du bouton.

Une autre façon de mettre à jour la période de contexte est le bouton "Zoomer le Graphique de Contexte sur la zone sélectionnée" qui est situé à droite du bouton "Personnalisé". En cliquant sur ce bouton, vous ferez un zoom sur votre Graphique de Contexte dans la période que vous avez visualisée sur le Graphique de Focus.
Comme dernière possibilité, vous pouvez ajuster le Graphique de Contexte en faisant glisser l'axe du temps du Graphique de Contexte. C'est similaire au Graphique de Focus, où vous pouvez augmenter ou déplacer l'axe du temps en fonction de l'état de la serrure.
Le Graphique de Contexte fournit une indication approximative de l'évolution des données de série temporelle dans la période de contexte sélectionnée. La période qui est visualisée sur le Graphique de Focus est indiquée sur le Graphique de Contexte.
Les actions suivantes peuvent également être utilisées pour modifier le Graphique de Focus :
Sélection d'une région sur le Graphique de Contexte.
Ajustement de la région sélectionnée à l'aide des bords.
Déplacer la période sélectionnée en déplaçant la boîte blanche située en dessous.
Sélection du Graphique de Contexte complet en cliquant en dehors de la région sélectionnée.
Note
Pour naviguer facilement vers une période d'intérêt, il est souvent préférable de sélectionner d'abord une plus grande période en utilisant le Graphique de Contexte, puis de réaliune sélection plus précise sur le Graphique de Focus.
Exporting data
Data represented in the focus chart can be exported in multiple ways (e.g. as an image or an Excel file). More information on data export can be found here.