Ventana de valor actual
La Ventana «Valor actual» muestra el valor más reciente de un componente seleccionado.

Inicie un nuevo Dashboard o abra uno ya existente.
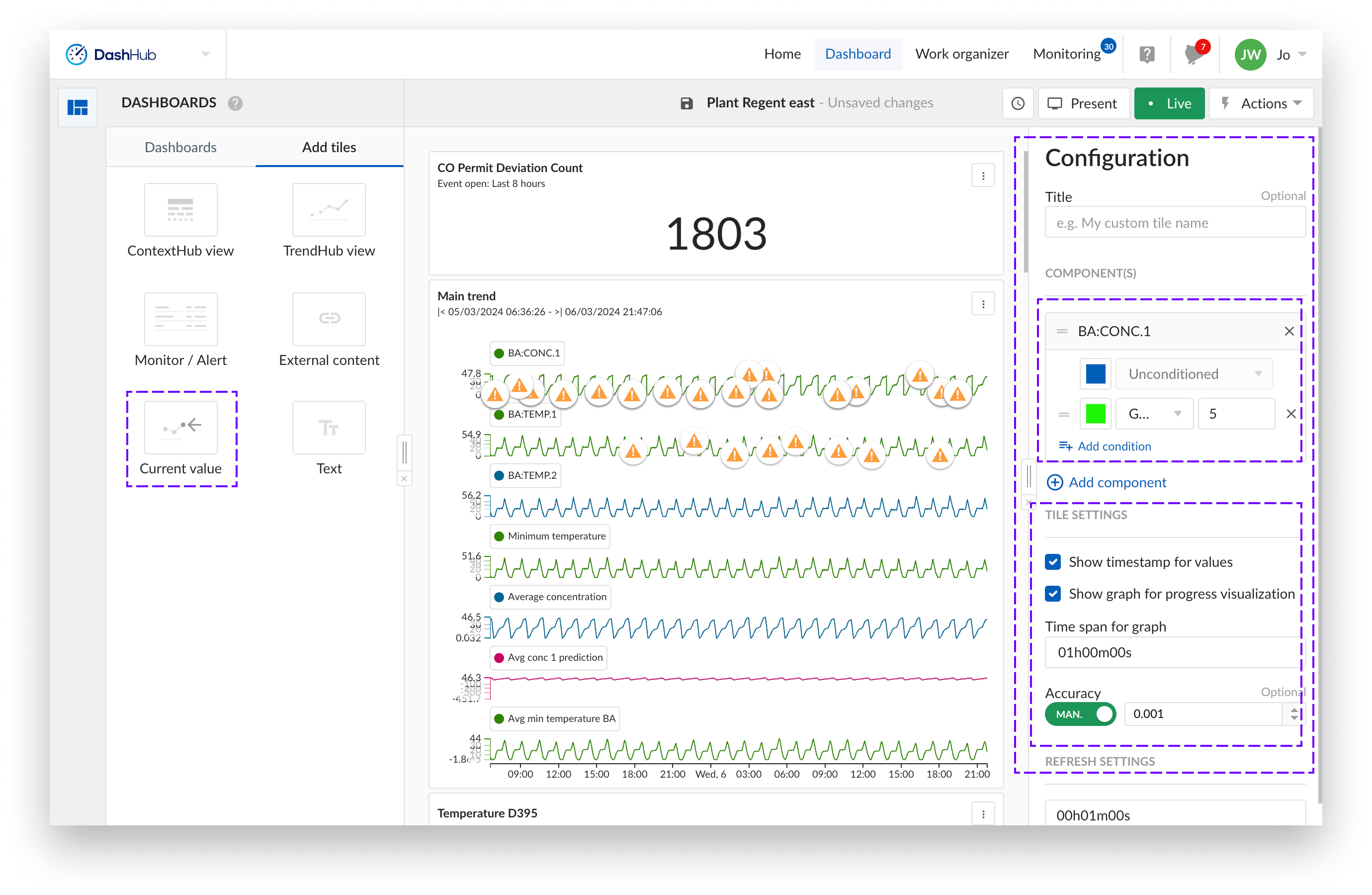
Seleccione «Añadir Ventanas» para crear una nueva ventana. Puede añadirla al Dashboard arrastrándola o haciendo doble clic sobre ella.
La ventana de valor actual tiene un par de opciones ajustables.
Añadir componentes (obligatorio).
Seleccione uno o varios componentes pulsando el botón «Añadir componente».
Cada componente tiene un estado no condicionado pero se le pueden añadir múltiples condiciones pulsando el botón «Añadir condición».
Nota
Cualquier resultado que supere el valor de la condición establecida se resaltará en el color de la primera condición. Por ejemplo, en el ejemplo anterior, si un resultado supera 12 (de un componente clásico), como un valor de 23, se mostrará en naranja.
Las opciones para las condiciones de los tags analógicos y discretos incluyen:
Mayor que
Mayor o igual que
Menor que
Menor o igual aque
Igual a
No es igual a
Entre
No entre
Las opciones para las condiciones de los tags digitales y de cadena incluyen:
Igual a
No es igual a
Contiene
No contiene
Ajustes de ventana (valores por defecto introducidos).
Haga clic en las casillas de verificación si desea que su ventana de valores actuales incluya una marca de tiempo para los valores y un gráfico para la visualización del progreso (activado por defecto).
También puede aumentar el intervalo de tiempo de interés (hasta 8 horas) y el número de dígitos después del punto decimal que desea que muestre su valor actual.
Nota
Los ajustes de actualización son por defecto de 1 minuto, pero esto se puede cambiar.
Nota
Puede especificar la precisión introduciendo los 10^-N, donde N es el número de decimales deseados, o puede dejarlo en automático.
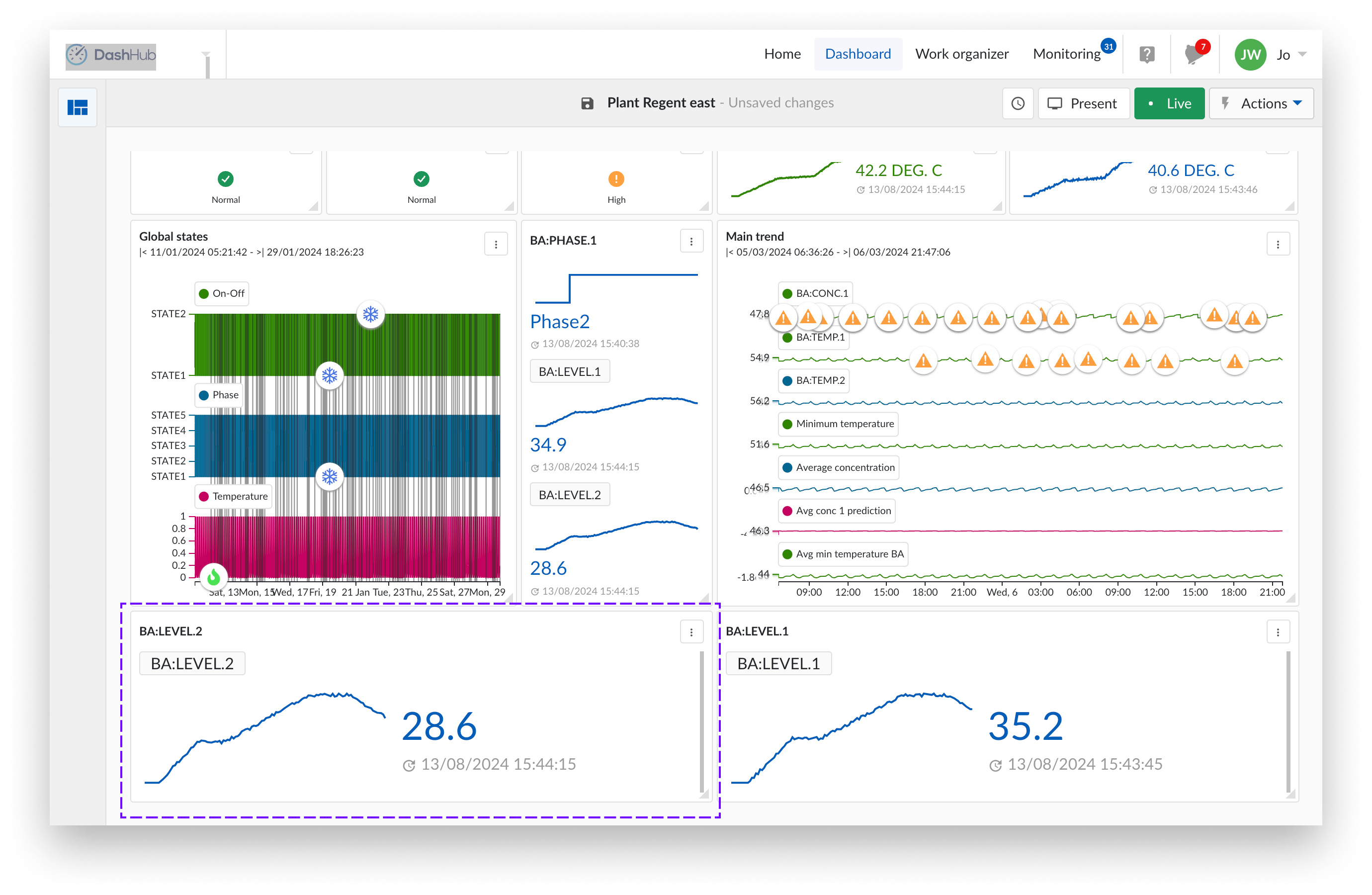
La siguiente imagen muestra una ventana de valores actuales para un componente. Además, las últimas marcas de tiempo se muestran como gráficos asociados (intervalo de tiempo de 1 hora).